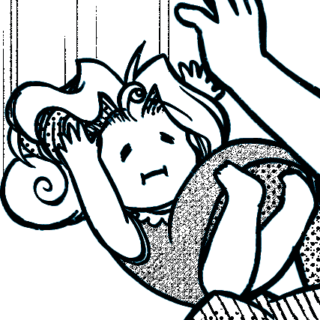
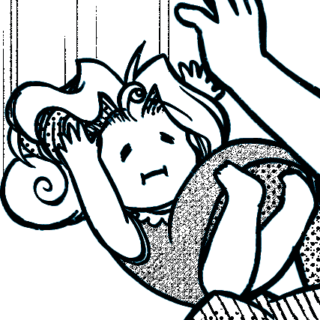
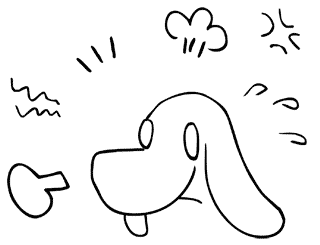
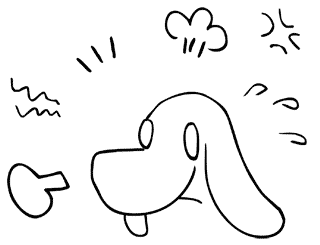
「となりのちびせみちゃん」その5。本編第4話後の、幕間小編な1ページ漫画です。

タイトルが「ちびせみ」なのにずっと「セミーロ」呼称だったのが、ようやく「ちびせみ」になりました。


あんまり、ババーンと命名話をするのもあれだったので、こういうちび漫画でさくっと。 実際、決まった流れもその場の勢いでしたからね。
ちびっこが、大人(特に体の大きな男性)に飛びついた時のしつこさとすばしっこさは凄まじいもの。 これにはセンセイも辟易のようです。 髪の毛を引っ張らない辺りは育ちの良さが出てる…
…のかもしれません。




相変わらずパンツ丸見え……。 そして何気に、この表情お気に入りです。


制作日誌:描き文字考察
制作日誌の技術パートは、描き文字について。
描き文字ってそれ自体漫画な気が
描き文字で、修飾語……中でもとりわけ「副詞」からきている描き文字って、もうそれ自体漫画だと思うんですよね。 「シーン」なんてまさにその筆頭で、「深と静まり返った」の「シン」ですものね。「シーン」って音が実際になっているわけではなくて「ここは静まり返っていて、ある程度時間を取ってみてもらいたい場面ですよ」という意味合いを伝える、副詞的な記号。


それのイメージを「シン」でなく「シーン」と伸ばすことで協調もしています。 その描き文字のデザインの仕方でどういう風に「シーン」なのかが変わりますし、もしその「シーン」にパースがついていたのなら、何が存在感をもって「シーン」なのかも示唆します。
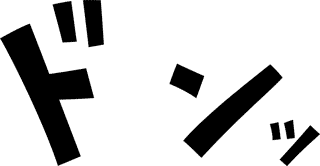
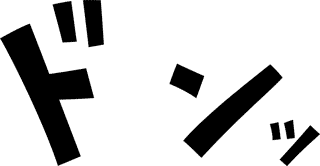
楽譜で言う所の「ピアニシモ」みたいな機能が、漫画の描き文字にはあるわけですね。それでいくと、↓こっちはフォルテシモなのかしら。(↓「ちびせみ第2話」より)


これが、普通に活字なままだったらただの「記号」なのですが、それを敢えて描き文字という「絵」にすることで、その記号をどう解釈し、どういう演出でそのコマに展開したかが作者の意図となって練り込まれます。そしてそれが面白かったりかっこよかったりするわけです。
これってもう、漫画なんじゃないかなあと。
★「オノマトペ」と「漫符」
これらの用語は「オノマトペ」なんて言い方をしますが、漫画の描き文字の場合は、その文字のデザインが意味合いに大きく関わってくるので、どうもイコールでは結べないイメージでいます。




★擬音語な描き文字……?
一方、「音」を表す擬音語の描き文字は、漫画まではいかなくて、デザインされたアートワークなイメージ。(↓「ちびせみ第一話」より)




★擬音語系と擬態語系
そう言えば、漫画の黎明期、講談社(小学館だったかも)では、擬音語の描き文字はカタカナで、それ以外はひらがなでと指導していたらしいです。私はそれに共感します。
当時の読み手もそれを了承して読んでいたのなら、作り手と受け取り手とでの共同作業で漫画が成立していたってことで、なんとも素敵だなあと思うからです。=D
まあ、擬音語とも擬態語ともとれる修飾語も色々あるし、重ね合わせの状態で使われるものもあるので(「ドン!」とか)、今の時代、この基準一本では無理があるとも思いますけどね。


★台詞を描き文字に
一方、台詞の一部をわざわざ描き文字にしたりもします。私はこれを結構多用します。
これをやることで、「フキダシとは違うタイミングでしゃべっている」「文字のデザインに応じた重要度」で、読ませるタイミングと強度を、同じコマの中でコントロールできます。 私はこれがとても漫画的だと思っていて、この手法を好んでいます。


と、色々な描き文字について書いてきましたが、そういったことを漫画の描き手が腐心して原稿の一部として作っている以上、描き文字自体、状況や説明意図を文字のデザインで表現した「漫画」なんだと思うんです。
どういう言葉を選ぶか、から始まって、それをひらがなにするかカタカナにするか、太文字にするか筆文字にするか、パースをつけるか、つけないか……。 すべてに作者の意図が入りますし、アートワークとしてもアイデアが入ってるわけですから。
そんなこんなで
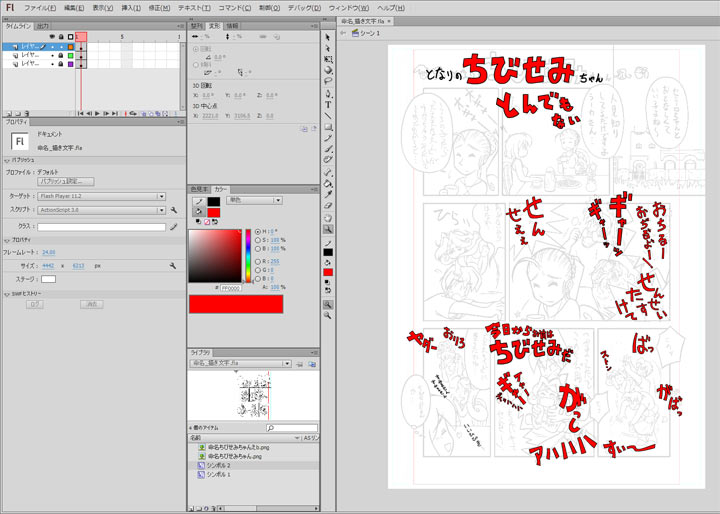
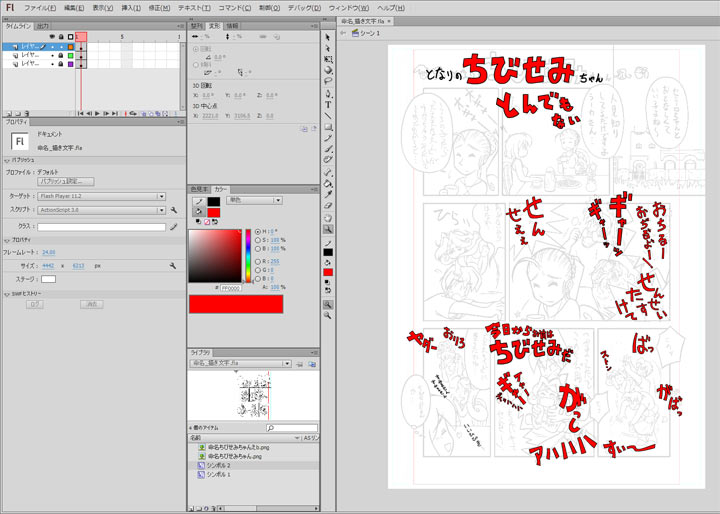
今回のちびせみでは、描き文字で何が起こったのかを説明しまくっている、このコマ ↓ がとてもお気に入りです!


Flash


基本的に、作画の80%は iPad pro(Procreate)でやっているのですが、この描き文字だけはいまだに Flash(CS6) を使っています。 ベクターで好きにいじれる自由度がたまらないのです。


清書(ペン入れ)まで終わった段階で、原稿をFlashにとりこんだら描き文字作画開始。 フチの黒線で描いて中を塗っていくやり方。塗り忘れ防止のために赤塗りしてますが、後で一気に白に塗り替える算段。
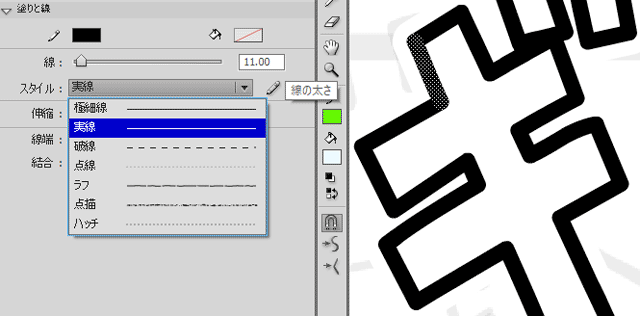
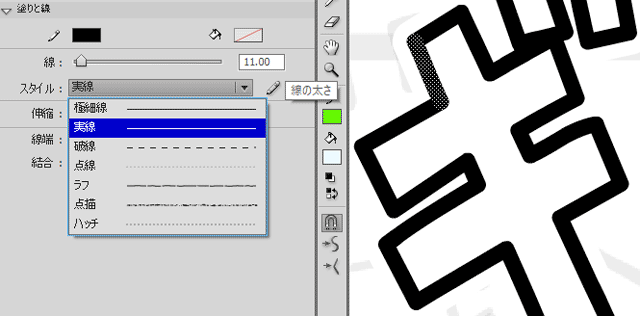
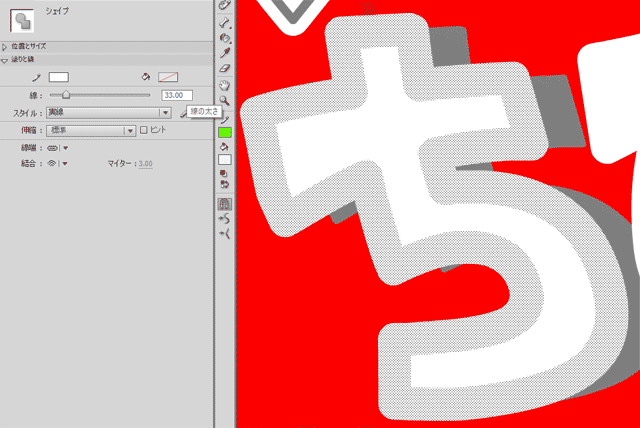
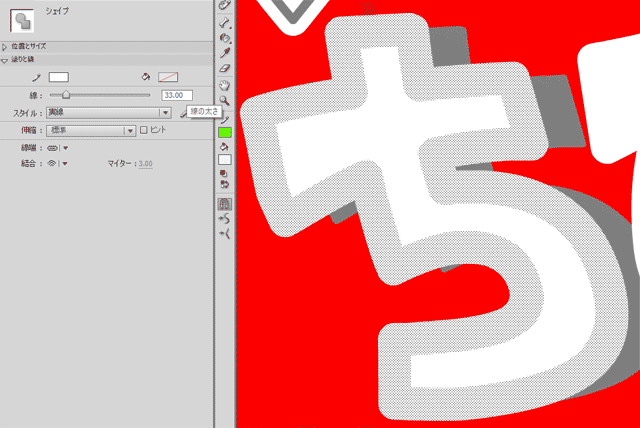
フチの黒線はベクターなので、いつでも線の太さや色、線種を変えられます。 中も黒で塗るか、固い印象にするか、やわらかい印象にするかで線を調整。


この時点で文字周に白フチつけちゃいます。 (背景色の方を赤に変更)


同じ場所に文字をコピペして、後ろに回した方の塗りとフチ線を白に。 そしてフチの白線をぐっと太くさせることで良い感じにラインをトレスしつつ、丸みのついた白フチを付けられます(説明のためにずらしてますが、実際は同じ場所にあります↓)。




これもいつでも変更できるので、意外とらくちんです。 フィルタの「光彩」とかつかってもいいんですが、変にジャギったりトレス具合が甘かったりするんですよね。
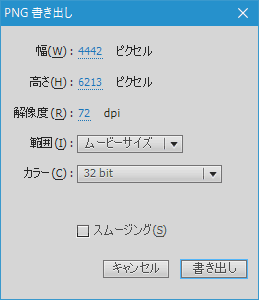
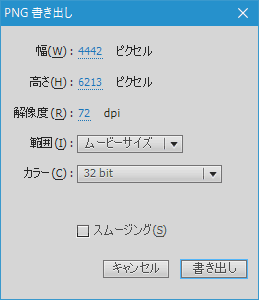
書き出しはアンチエイリアスOFF可能
ここの「スムージング」のチェックを外すことで、アンチエイリアスをOFFにできます。 透明背景でありつつ白黒2値原稿に対応OKなPNG素材の出来上がり。 CS6ならB5での作画範囲のピクセル数に対応できます。 なので全ての描き文字が入ったPNG画像としてこれを書き出したら、あとはフォトショなりメディバンなりでレイヤー追加で原稿に合体して完成です。


Flashでの描き文字作画の動画
既出ですが、Flashでの描き文字の流れを動画にしてます。
描いた後で、拡大縮小、ワープでの自在な変形などの自由度が高いのも嬉しいですね。 下書きの通りに描いた後で、もっといい感じの場所やサイズ、パースの付け方などをグリグリいじって模索するのが何とも楽しいです。
そんなこんなで…
今回はたった1ページなのですが、ページ当たりの描き文字量が最多な漫画だったので、Flashでの描き文字作画について少し掘り下げて描いてみました。
次の「ちびせみ」は本編第5話の予定ですが、またその時にお目にかかりましょう~。ご精読、有難うございました!